Hi ggeu,
Thank you for your suggestions!
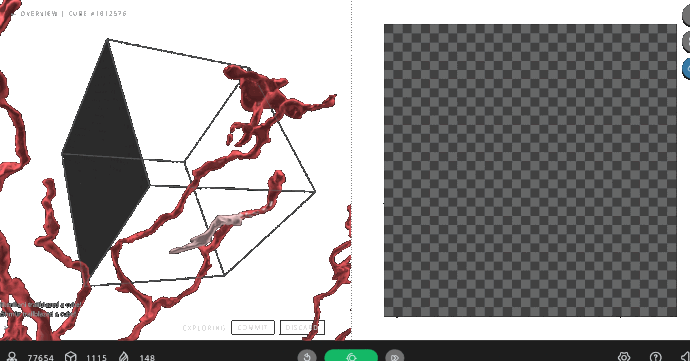
Q1: We chose to the have the toolbar on the right for the a few reasons (and after some tests). The buttons on the right apply primarily to the use of the 2D slide (flip slide orientation, zoom in on 2D and select segments using explore mode). Also, this allows for better dynamic sizing for screen sizes. A toolbar in the middle causes scaling problems between the 2D and the 3D. We need those areas as big as possible for the browser screen. Finally, we prefer not to interrupt the “flow” or “connection” between the two fields. Each field informs the other and you’ll find that players compare 2D to 3D and vice versa while tracing. Placing buttons between the two causes a “visual” pause and it breaks up the connection between the two fields – not very efficient!
Q2: Good point! Those buttons are supposed to be so that you look over your work in the 3D before “committing” or “discarding” segments. However, I can understand placing those near each other. There are also keyboard command shortcuts you can use so you don’t have to drag your mouse over there.
Q3: Also, a good point! I’ll be sure to recommend this to our devs.
Q4: I’m guessing you use the zoom feature on the 2D. We use the middle mouse button for some other commands including panning while zoomed in on the 2D. The easiest thing is to zoom in and out where your mouse is hovering over the 2D slide using the spacebar. This will center the slide around your mouse when zoomed in (or reset the slide to zoom=0 status). You can also toggle the square bracket button above the explore mode button.
Hope that helps answers your questions! If you have any questions about keyboard shortcuts, please check out the “?” button menu on the bottom right of your screen. All the commands are explained there.
Best,
M.